Inspirasi 38+ Gambar Coding CSS
Poin pembahasan Inspirasi 38+ Gambar Coding CSS adalah :

Membuat Layout Website Sederhana Dengan HTML Dan CSS Sumber : zonainternetku.blogspot.com

Gadget Blog Anda Cara Compress Blog Sumber : gadgetbloganda.blogspot.com

Menambahkan teks ke gambar dengan PHP Codingan Sumber : codingan.com

Membuat Tampilan depan Web Sederhana menggunakan CSS Sumber : fatratecnology.blogspot.co.id

Part III Generating Autonumber using PHP MySQL Free Sumber : www.sourcecodester.com

5 Ekstensi Visual Studio Code untuk CSS Development Sumber : www.kangcode.com

5 Ekstensi Visual Studio Code untuk CSS Development Sumber : www.kangcode.com

Membuat Desain Form Login Menarik dengan CSS Kursus Sumber : www.kursuswebsite.org

Bar Chart dengan CSS3 Coding Website Sumber : codingwebsite.wordpress.com

Menambahkan efek zoom pada gambar dengan CSS dan jQuery Sumber : codingan.com
cara menampilkan gambar di css, cara memasukan gambar di html dan css, cara membuat gambar berderet ke samping di html, cara membuat background gambar di css, cara membuat galeri slide di html, cara mengatur ukuran gambar di html, cara mengatur posisi gambar di html, tuliskan format penulisan css untuk gambar menggunakan tag div,

Membuat Gallery di HTML dan CSS Sumber : suckittrees.com

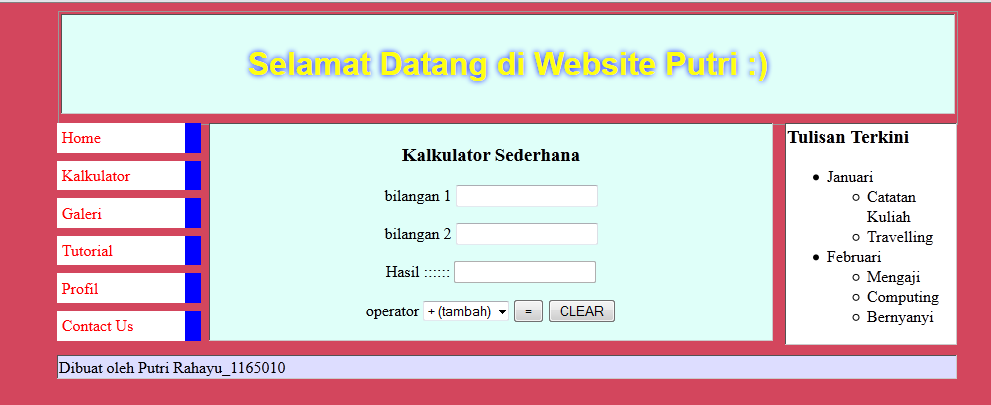
Membuat Kalkulator Sederhana dengan HTML Java Script Sumber : putriampera.wordpress.com

Contoh Html Website Sederhana Dzie Ojca Sumber : dzienojca1.blogspot.com

Cara Membuat Website Sederhana dengan HTML 5 Nyekrip Sumber : www.nyekrip.com

Style Checkboxes with CSS 3 Dengan gambar Sumber : www.pinterest.com
cara menampilkan gambar di css, cara memasukan gambar di html dan css, cara membuat gambar berderet ke samping di html, cara membuat background gambar di css, cara membuat galeri slide di html, cara mengatur ukuran gambar di html, cara mengatur posisi gambar di html, tuliskan format penulisan css untuk gambar menggunakan tag div,

Membuat Layout Website Sederhana Dengan HTML Dan CSS Sumber : zonainternetku.blogspot.com
Mengatur Gambar Pada CSS Tutorial Dasar CSS
21 11 2020 Tutorial kali ini kita akan bermain dengan gambar cara mengatur gambar pada css misalnya seperti menentukan ukuran garis dan lain sebagainya akan kita bahas lengkap dalam tutorial ini Tujuan untuk mengatur gambar pada css adalah gambar gambar pada website terlihat menarik meskipun hal tersebut sering diabaikan oleh web programmer tetapi tidak dengan web desainer

Gadget Blog Anda Cara Compress Blog Sumber : gadgetbloganda.blogspot.com
Belajar HTML Dasar Cara Menambahkan Gambar di HTML tag
Pada penggunaan tag image diatas gambar terlihat tidak proporsional hal ini karena penggunaan atribut width dan height memaksa gambar untuk tampil dengan nilai yang kita tetapkan Untuk mempertahankan proporsi gambar namun tetap membuat gambar menjadi besar kecil cantumkan hanya salah satu atribut saja width saja atau height saja namun tidak keduanya

Menambahkan teks ke gambar dengan PHP Codingan Sumber : codingan.com
Membuat Lingkaran Dengan CSS Malas Ngoding
25 09 2020 Inti dari pembuatan lingkaran dengan CSS ada pada syntax border radius border radius adalah perintah untuk mengatur radius lengkungan pada sebuah element HTML pada syntax di atas kita memberi nilainya dengan 100 sehingga lengkungan yang di hasilkan penuh sehingga berbentuk bulat Coba ubah nilai nya menjadi 30 atau terserah teman teman untuk melihat hasilnya berikut

Membuat Tampilan depan Web Sederhana menggunakan CSS Sumber : fatratecnology.blogspot.co.id
Tutorial CSS Desain Layout 1 Dengan HTML5 dan CSS
tambahkan kode css berikut untuk melakukan pengaturan pada gambar t images float left width 155px border 1px solid 999 margin 0 15px 25px 15px padding 5px lalu langkah terakhir masukan code css berikut untuk pengaturan pada text heading dan pengaturan pada link

Part III Generating Autonumber using PHP MySQL Free Sumber : www.sourcecodester.com
Belajar CSS Part 3 Mengubah Background Dengan CSS
31 12 2020 Belajar CSS Mengubah Background Dengan CSS Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang terlihat menarik dan modern ada beberapa cara mempercantik background atau latar belakang website bisa mempercantik background website dengan menggunakan gambar jika

5 Ekstensi Visual Studio Code untuk CSS Development Sumber : www.kangcode.com
Mengatur Tata Letak Gambar dengan CSS Tamah CSS ePlusGo
Untuk mengatur tata letak gambar secara horizontal dengan CSS sangatlah mudah Anda hanya perlu menuliskan beberapa baris perintah CSS sehingga gambar yang Anda sajikan pun tampil dengan lebih baik Silakan gunakan perintah diatas untuk mengatur tata letak gambar menjadi ke sisi kiri tengah ataupun ke sisi kanan Update

5 Ekstensi Visual Studio Code untuk CSS Development Sumber : www.kangcode.com
Cara Menampilkan Efek Hover pada Gambar dengan HTML dan CSS
1 Siapkan satu gambar favorit kamu Letakkan gambar tersebut di folder yang sama dengan file index php dan style css 2 Buka XAMPP Control Panel serta aktifkan Apache dan MySql 3 Buka text editor seperti Notepad atau Dreamweaver dan ketiklah script code berikut
Membuat Desain Form Login Menarik dengan CSS Kursus Sumber : www.kursuswebsite.org

Bar Chart dengan CSS3 Coding Website Sumber : codingwebsite.wordpress.com

Menambahkan efek zoom pada gambar dengan CSS dan jQuery Sumber : codingan.com
cara menampilkan gambar di css, cara memasukan gambar di html dan css, cara membuat gambar berderet ke samping di html, cara membuat background gambar di css, cara membuat galeri slide di html, cara mengatur ukuran gambar di html, cara mengatur posisi gambar di html, tuliskan format penulisan css untuk gambar menggunakan tag div,

Membuat Gallery di HTML dan CSS Sumber : suckittrees.com

Membuat Kalkulator Sederhana dengan HTML Java Script Sumber : putriampera.wordpress.com

Contoh Html Website Sederhana Dzie Ojca Sumber : dzienojca1.blogspot.com
Cara Membuat Website Sederhana dengan HTML 5 Nyekrip Sumber : www.nyekrip.com

Style Checkboxes with CSS 3 Dengan gambar Sumber : www.pinterest.com


0 Comments